<!DOCTYPE HTML>
<html>
<head>
<title>Ejemplo 1. Dibujar lineas</title>
</head>
<body>
<canvas id="lienzo" width="600" height="400" style="border-width:1px;
border-style:solid; border-color:black;">
</canvas>
</body>
</html>
<html>
<head>
<title>Ejemplo 1. Dibujar lineas</title>
</head>
<body>
<canvas id="lienzo" width="600" height="400" style="border-width:1px;
border-style:solid; border-color:black;">
</canvas>
</body>
</html>
Obten el elemento canvas mediante su id
var canvas = document.getElementById("lienzo");
var contexto = canvas.getContext("2d");
Dibuja el arco con el método arc()
contexto.arc(canvas.width / 2, canvas.height / 2 , 80, 1 *Math.PI, 1.9 * Math.PI, false);
contexto.stroke();
Resultado
Explicación del método
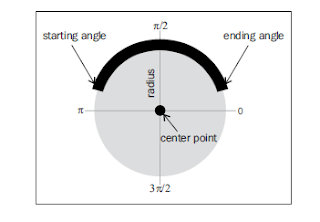
El método arc() es definido por una sección de la circunferencia de un círculo imaginario, como lo muestra l siguiente imagen:
context.arc(centerX,centerY, radius, startingAngle,endingAngle,counterclockwise);
centerX: coordenada X del centro del círculo
centerY: coordenada Y del centro del círculo
radius: distancia del radio
startingAngle: punto inicial del arco
endingAngle: punto final del arco
counterclockwise: coloca true si deseas que se dibuje el arco en contra del movimiento de las manecillas del reloj (por defecto se dibuja en base al movimiento de las manecillas del reloj)
Nota: una revolución (una vuelta al circulo ) es igual a 2π
Ahora para dibujar un círculo, y siguiendo con este ejemplo lo que queremos es que para el punto final se de una vuelta y media (3π) , entonces quedaría
contexto.arc(canvas.width / 2, canvas.height / 2 , 80, 1 *Math.PI, 3 * Math.PI, false);
ó su equivalente
contexto.arc(canvas.width / 2, canvas.height / 2 , 80, 0, 2* Math.PI, false);
Resultado
Si deseas darle color al área, puedes hacerlo con las siguientes líneas:
contexto.fillStyle="green";
contexto.fill();
RECUERDA: si deseas agregar otro circulo con diferentes propiedades (color y ancho de linea) solo debes empezar una nueva ruta con contexto.beginPath();
Intenta dibujar más círculos con diferentes colores, suerte !!